Mixpanel
The Mixpanel integration with Jimo allows for a bidirectional flow of events and user data to enhance analytics and targeting capabilities.
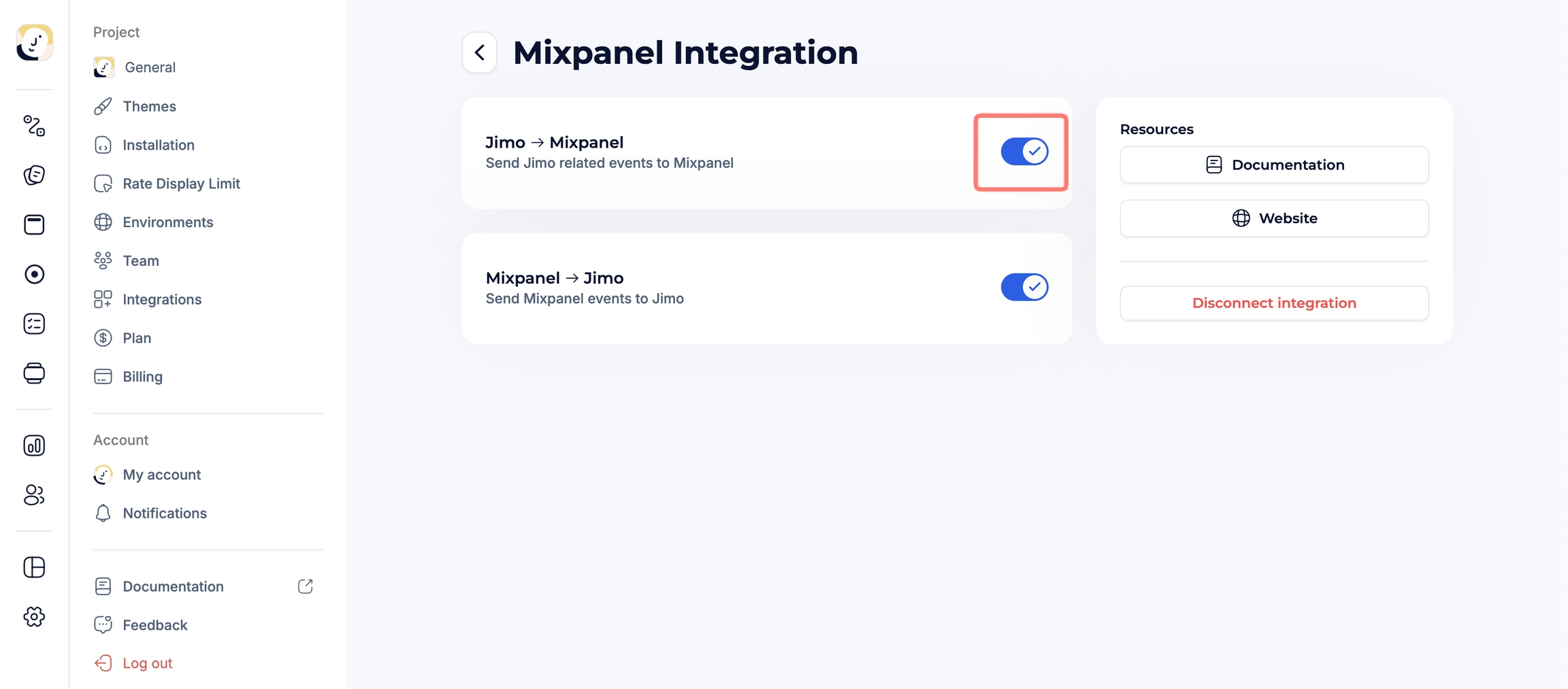
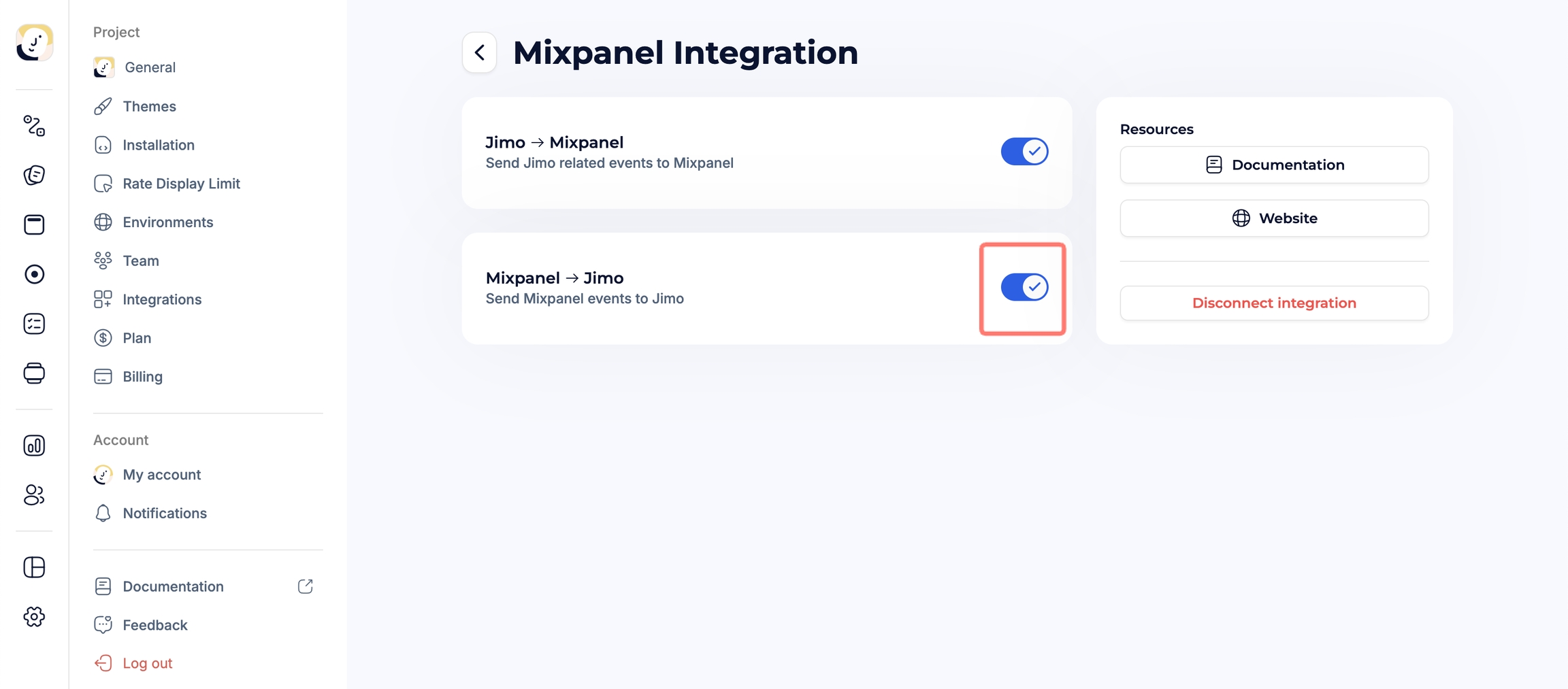
Enable the integration

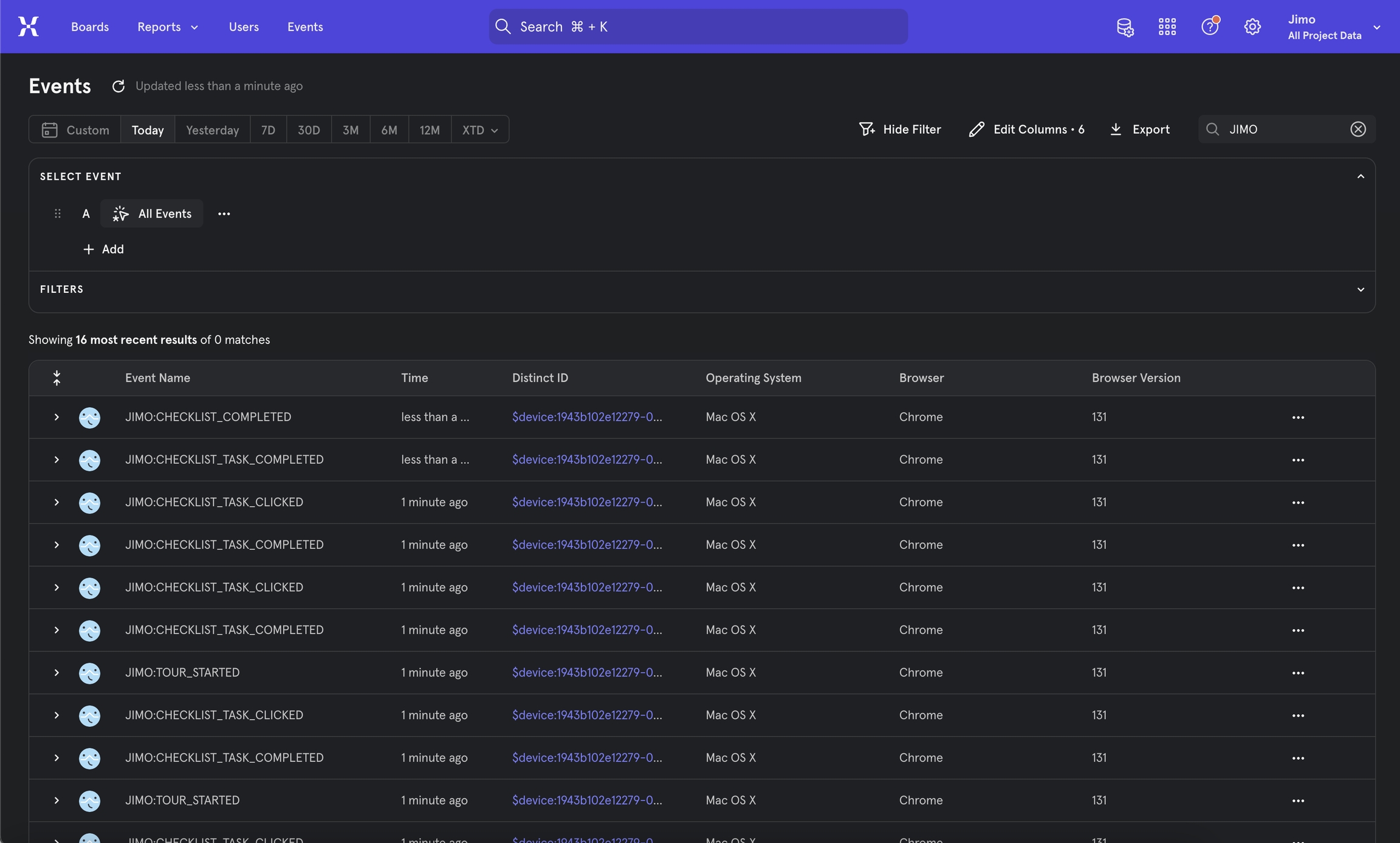
Jimo → Mixpanel

How to enable?

Mixpanel → Jimo

How to enable?

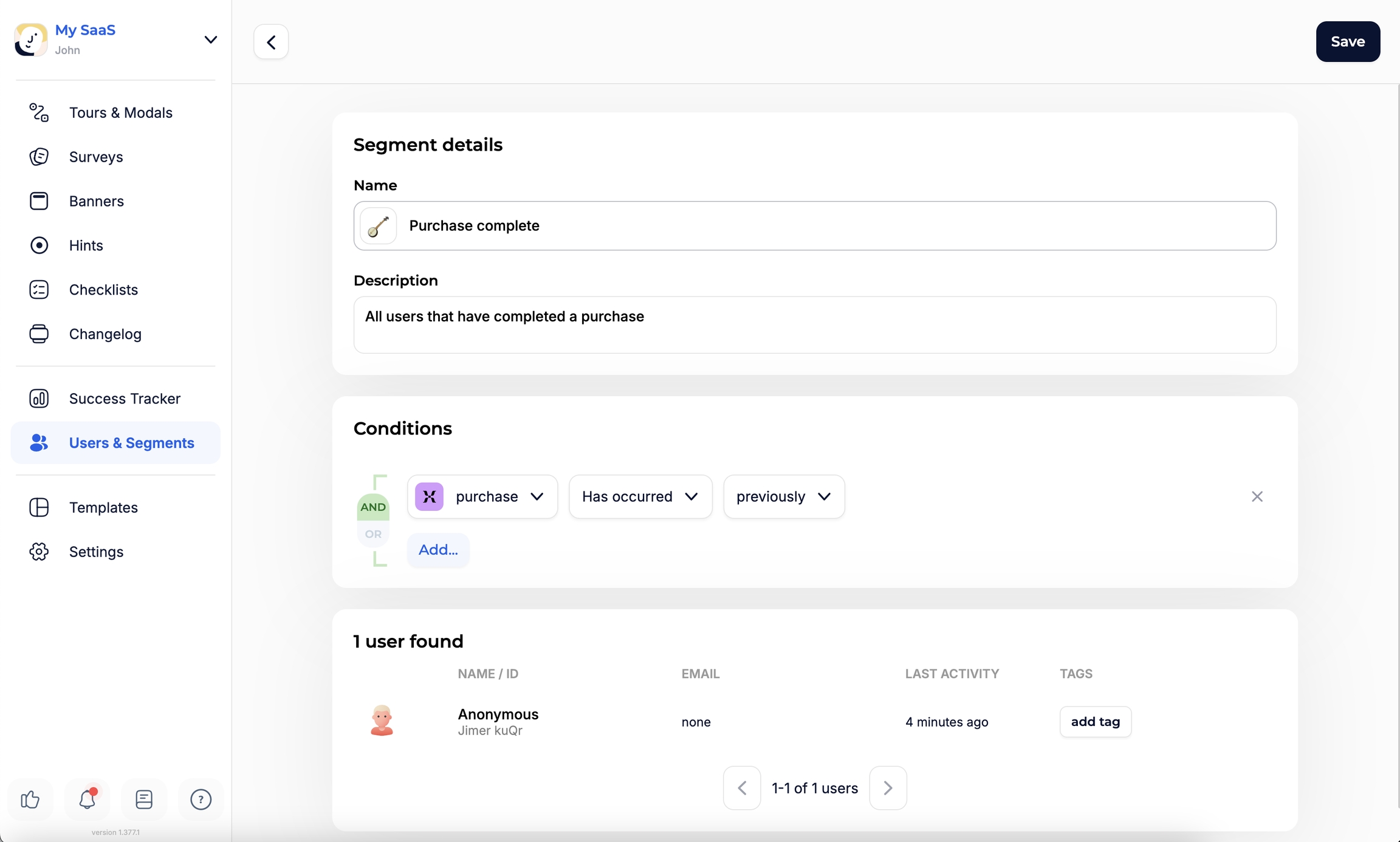
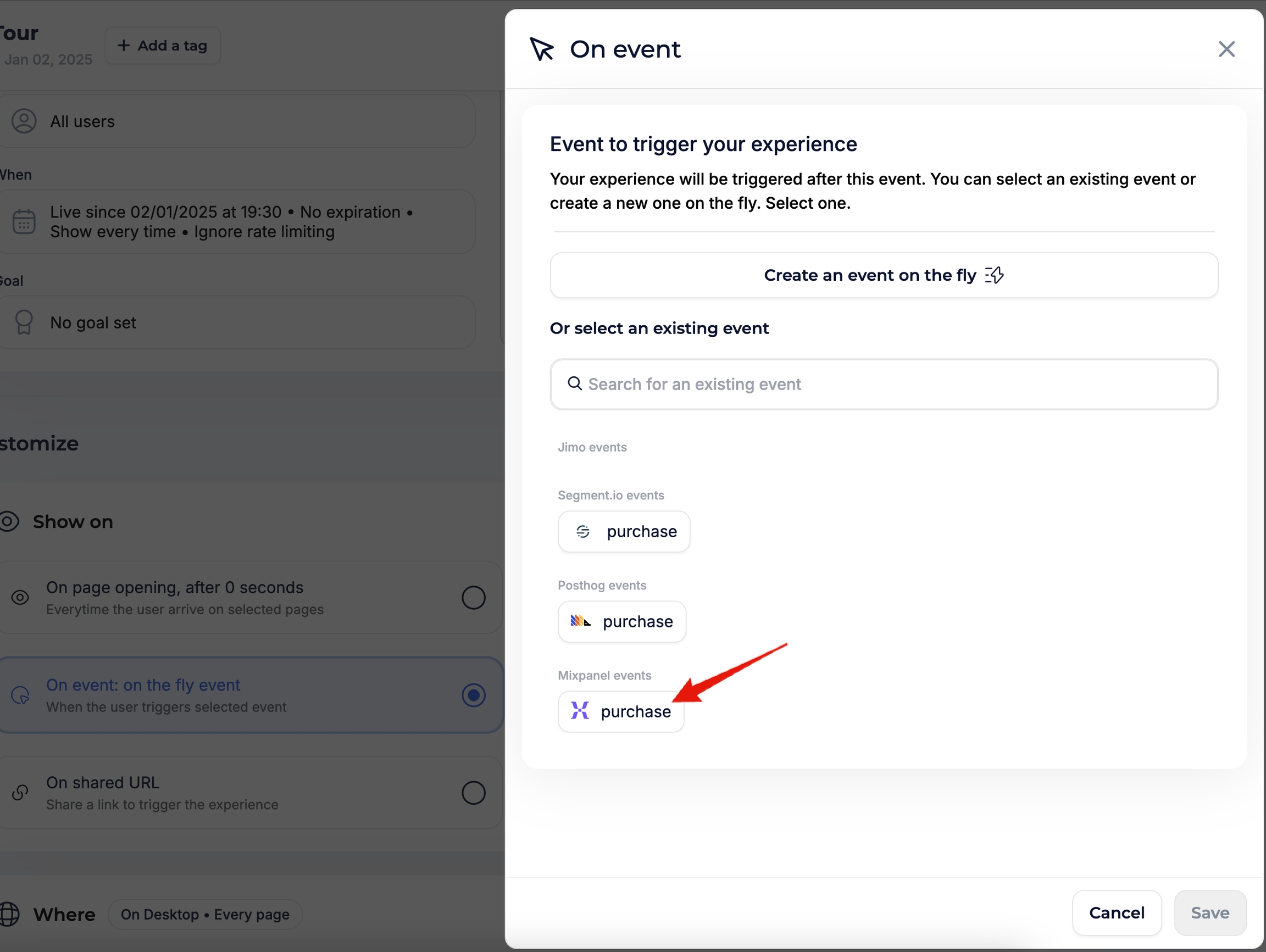
Trigger an experience from a Mixpanel event


Last updated